Our web player can be embedded on any website by adding HTML iframe code.
Important: Our web player requires an HTTPS enabled website.
We support a variety of embeddable web players depending on the type of content.
| Content | Description |
|---|---|
| Episode | Embeds a single and specific podcast episode. |
| Show | Follows a podcast show (channel), always starting with the latest available episode and the ability to add a small playlist view of other episodes. |
| Publisher | Follows all the podcast episodes from a publisher over all their shows, starting with the latest available episode and the ability to add a small playlist view of other episodes. |
| Stream | Embeds a single and specific radio live stream. |
Layouts
We also support several player "layouts" to adapt to different websites.
| Layout | Height | Description |
|---|---|---|
| Modern | 170px |
A modern player suitable for most scenarios. Works well in the content area of most websites. Supports a "menu" to display various options like descriptions, transcripts, sharing and more. Also supports a "playlist" component to display related podcast episodes. |
| Mini | 50-100px |
A small player intended for use in the top navigation bar or footer bar of websites. Supports a reduced set of features due to it's smaller size. |
| Legacy | 126px |
Our original rectangular web player. Available to customers but not recommended. |
Getting the iframe code
The easiest, and recommended, method of embedding a player on your site is to paste the iframe code as-is into your HTML. The code will look similar to this snippet:
<iframe src="https://iframe.iono.fm/c/123?layout=modern" width="100%" height="450" frameborder="0" referrerpolicy="origin" loading="lazy"></iframe>
To get the embed code for a provider, show, episode or stream, visit it's page on our website, and then click the "Share" button.
This will trigger a drawer that shows the default iframe code and also a button that allows further customisation of the player.

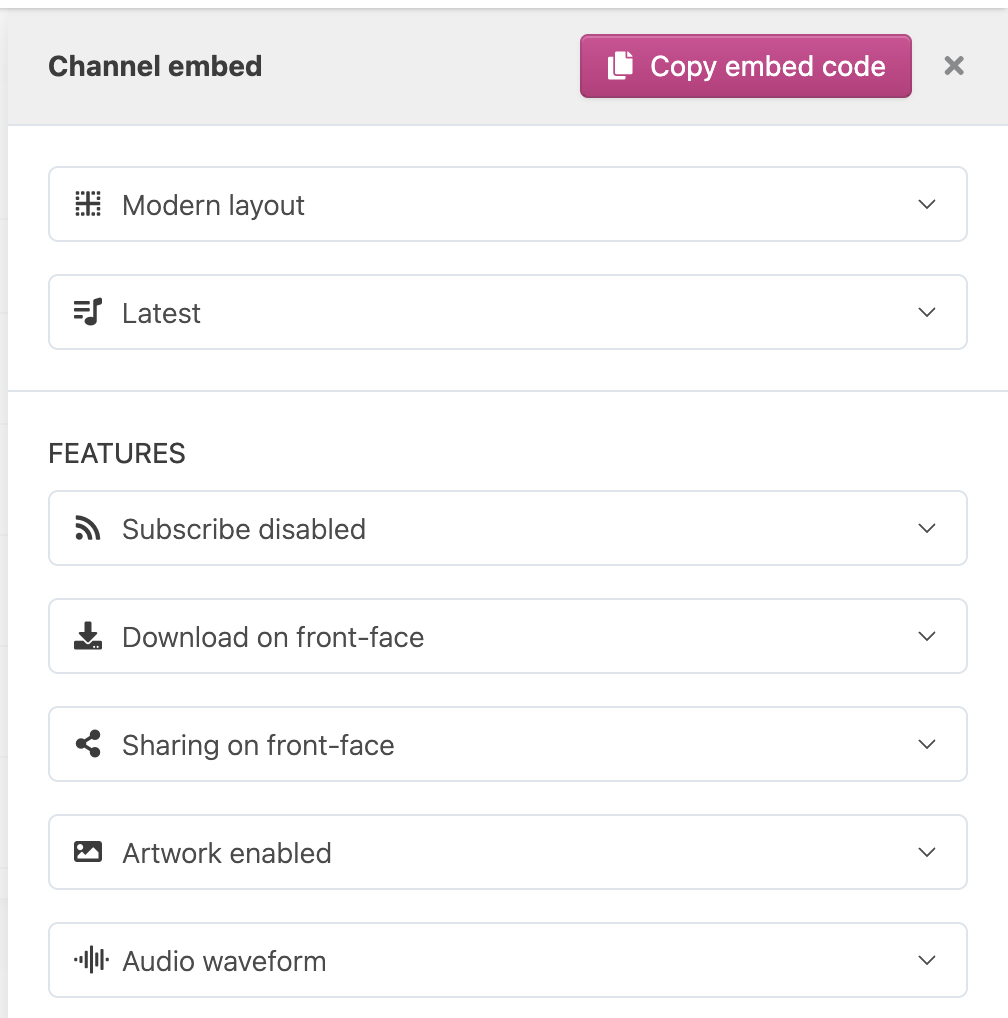
Customising the web player
Using the "Customize embed" button provides a range of features and options that can be adjusted. Not all features are available on all content types and layouts. For example, "File Downloads" can only be enabled on podcast content, not live stream content.

This table shows feature availability, based on content and layout:
| Podcast only | Modern | Mini | Legacy |
|---|---|---|---|
| Subscribe features | ✓ | ✓ | |
| Download file | ✓ | ✓ | ✓ |
| Playlist of episodes | ✓ | ||
| All | |||
| Description / Title | ✓ | ✓ | |
| Share features | ✓ | ✓ | |
| Display artwork | ✓ | ✓ | ✓ |
| Height | ✓ | ||
| Language | ✓ | ✓ | ✓ |
| Referer mode | ✓ | ✓ | ✓ |
| Default audio quality | ✓ | ✓ | ✓ |
Manual customisation
Our embeds are customised by adding one or more of the URL parameters. Our "Customise embed" provides a visual tool where these can be configured, but they can also be applied manually/programmatically.
When using a feature on content or layout it is not suitable for, as per the previous table, it will be ignored. For example, enabling download=1 on a stream will be ignored silently.
| Parameter | Description |
|---|---|
width |
Force a width, in pixels, of the embedded control. Default: 100% of container area. |
height |
The height, in pixels, of the embedded control. Only configurable for Mini player. |
layout |
The layout to be rendered. |
modern – (Default) Default rectangular layout suitable for embedding into site content. |
|
mini – Small rectangular player with reduced features set for embedding into site headers and footers. |
|
legacy – (Not recommended) Older version of a rectangular layout. |
|
square – (Deprecated) Render the square layout. |
|
playlist |
Enable the playlist component of the player. Only available on publisher ("provider") and podcast show ("channel"). |
latest – (Default) Displays the latest episodes. |
|
popular – Displays most popular episodes for the publisher or show. |
|
none – Do not show the playlist component. |
|
description |
Enables an additional description box on the Legacy layout, ad the Title on Mini layout. |
0 – (Default) Disables additional description (Legacy) or player title (Mini). |
|
1 – Enables additional description or player title. On Mini layout requires a height of at least 70 pixels. |
|
quality |
The default audio quality for the player. Can be overriden by user setting. Some content may have less options available, for example lowe stream packages does not have a "High" quality available, and episodes longer than 120minutes only has one High quality available. |
low – Low quality profile. |
|
medium – (Default) Medium quality profile. |
|
high – High quality profile. |
|
lang |
The language to be used for the player interface. Currently the following languages are supported: |
en – (Default) English |
|
nl – Dutch |
|
fr – French |
|
de – German |
|
el – Greek |
|
it – Italian |
|
pl – Polish |
|
pt – Portuguese |
|
es – Spanish |
|
pt – Swahili |
|
th – Thai |
|
af – Afrikaans |
|
st – Sesotho |
|
xh – Xhosa |
|
zu – Zulu |
|
sharing |
Whether or not to show the sharing section component. |
0 – Disables sharing. |
|
1 – (Default) Enables sharing features in the menu. |
|
2 – Enables sharing button on the player front face. |
|
download |
Whether or not to show the sharing section component. |
0 – Disables subscribe features. |
|
1 – (Default) Enables subscribe features in the menu. |
|
2 – Enables subscribe button on the player front face. |
|
subscribe |
Whether or not to show the sharing section component. |
0 – Disables subscribe features. |
|
1 – (Default) Enables subscribe features in the menu. |
|
2 – Enables subscribe button on the player front face. |
|
artwork |
Whether or not to show cover art. Only available on streams, required valid "Now Playing" metadata. |
0 – Disables cover art. |
|
1 – (Default) Enables cover art. |
|
waveform |
Whether or not to show a simple progress bar for audio or display waveforms. |
0 – Disables waveform. |
|
1 – (Default) Enables waveform. |
|
accent |
Theme accent color as a hexadecimal code. Example: ed3d96 |
background |
Theme background color as a hexadecimal code. Example: ffffff |
border |
Theme border color as a hexadecimal code. Example: dddddd |
text |
Theme text color as a hexadecimal code. Example: 444444 |
rounded |
Theme rounded corners, must be a value between 0 and 20 |
Wordpress integration
You can add iono.fm as an oEmbed provider on your WordPress blog by adding the following code to your theme's functions.php file.
wp_oembed_add_provider('#https?://(www\.)?iono\.fm/(p|c|e|s)/.*#i', 'https://embed.iono.fm/oembed', true);
Supported browsers
General support
Almost all desktop and mobile browsers support HTML5 audio, but for very old browsers our web player will render a basic HTML4 fallback with only a direct link to open audio content.
Podcast notices
Playback speed for podcast will automatically shift the audio pitch on newer browsers; older browsers will still increase playback speed but without this adjustment and cause audio to sound high-pitched.
Stream notices
The audio visualiser for radio streams will not work in Safari on macOS or in any browser on iOS. All other functionality still works as expected. This is a bug in the browser layer and no current fix is available. On macOS, the wokraround is to use Chrome or other non-Safari browser.