Our platform supports various ways to receive live "Now Playing" song information for a stream.
Most radio play-out systems support automatically sending this information, but publishers can also use their own scripts to update this information.
We make this "Now Playing" data available to listeners in our web players (including optional artwork lookup) and via a JSON endpoint for more direct integration into websites and mobile apps.
To send metadata, publishers need their unique values for the username, password, ip and mountpoint values used in these examples. To get these values, visit the "Streaming" page on the publisher dashboard and use the "Encoder setup" button.

Send metadata with Icecast
Icecast supports metadata to be sent for an active mountpoint by calling an HTTP endpoint:
http://<username>:<password>@<ip>:8000/admin/metadata?mount=/<mountpoint>&mode=updinfo&song=<songname>
Typical Icecast streaming source clients like BUTT automatically uses this endpoint but it can be called manually also:
curl http://source:examplepassword@1.2.3.4:8000/admin/metadata?mount=/123_primary&mode=updinfo&charset=UTF-8&song=ACDC+Back+In+Black
<iceresponse>
<message>Metadata update successful</message>
<return>1</return>
</iceresponse>
Important Icecast notes
Icecast will only accept metadata if:
- The mountpoint is currently online,
- The IP address sending the metadata matches the IP address sending the audio into the mountpoint
- The metadata endpoint expects data in the UTF8 character set. Anything else may be rejected or displayed incorrectly.
- The "songname" value should be in
+delimited values with artist first, for example:ACDC+Back+In+Black.
Sending metadata with RCS Zetta
We provide native support to receive "Now Playing" metadata from the RCS Zetta radio automation software. When current song information changes, it sends XML data via an HTTP POST to a remote server. See this article for details on setting up Zetta.
Sending metadata with Jazler Radiostar
We provide native support to receive "Now Playing" metadata from the Jazler Radiostar 2 radio automation software. When current song information changes, it uploads an NowOnAir.xml file to a remote FTP server. Configure the “Jazler Internet File Updater” to use these settings:
Server address:
<ip>
Remote directory:files/
Username:source
Password:<password>
Sending metadata with Simian Pro
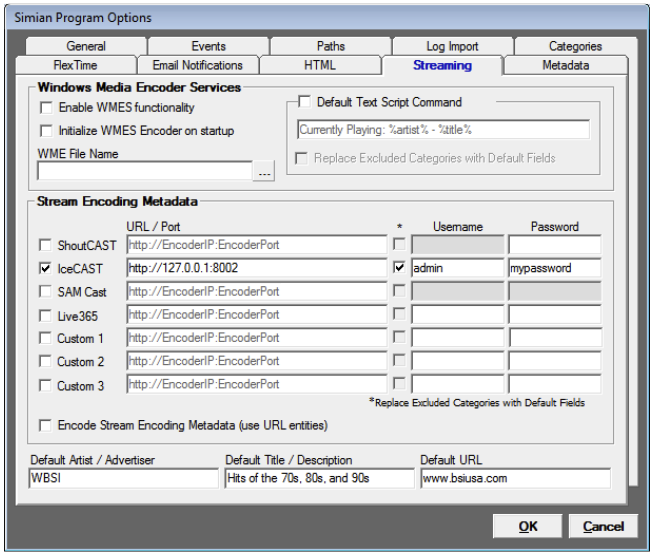
Simian Pro can be configured to send "Now Playing" metadata to our platform via Icecast. Consult the "Configuring Streaming (HTTP call) Output" section on page 51 of the Simian Pro 2.3 manual.

-
Under the "Streaming" tab of the program options, in the "Stream Encoding Metadata" section, enable the "Icecast" item and use the provided URL, username and password specific to your stream instance.
-
In the
EncoderData.inifile, modify theIceCASTline to change the mountpoint name fromliveto match the mountpoint assigned to your stream:
IceCAST=/admin/metadata?mount=/yourmountname&mode=updinfo&song=%artist%+-+%title%
- Enable the "Encode Stream Encoding Metadata (use URL entities)" setting.
Subject to Icecast limitations.
Sending metadata with RadioBOSS
RadioBoss can be configured to send "Now Playing" metadata to our platform via Icecast.
Under the "Broadcast" section of the RadioBOSS configuration used to send the Icecast stream, use the "Metadata" panel to configure sending the song metadata.
See the RadioBOSS manual
Subject to Icecast limitations.
Sending metadata by calling HTTP endpoints
Every stream has a custom password-protected HTTP endpoint where "Now Playing" information can be sent.
Endpoint location
The URL structure for this endpoint is:
http://source:<password>@<ip>/metadata/capture/<stream_id>
This endpoint is only available on plain HTTP on port 80 and text data must use the UTF8 character encoding.
Data can be passed sent as HTTP POST data (recommended), HTTP POST with JSON encoded data or URL query parameters (not recommended).
Endpoint data fields
This endpoint data supports these fields:
| Field | Description | Notes |
|---|---|---|
event |
The type of event that was triggered which indicates roughly the type of content being played. Valid values are: song, ad, news, show, podcast, interview, spot, link |
Default: song |
artist |
Name of the artist playing the current song, or name of interviewer, news reader or related vocals. Free form text, limited to 50 characters. | Example: AC/DC |
title |
Title of the current song, topic of interview or any other information. Free form text, limited to 50 characters. | Example: T.N.T |
album |
Name of album, if available. Free form text, limited to 50 characters. | Example: High Voltage |
genre |
Music genre or audio category. | Example: Hard rock |
duration |
Duration of this event in seconds if known in advance, for example length of song. Accepts either integer number of seconds or an hh:mm:ss string. |
Example: 185 seconds, or 00:03:05 |
artwork |
Either a base-64 encoded image or a direct URL to an image. We recommend square aspect ratio images of 300x300 pixels. | Example: URL https://ex.com/song.png or BASE64 data:image/png;base64,ENCODEDDATA |
link |
Any URL associated with the current item. | Example: https://yoursite.com/show |
HTTP POST data example
Using traditional HTTP POST encoding:
curl --user source:<password> \
--write-out '%{http_code}' \
--request POST \
--header 'Content-Type: application/x-www-form-urlencoded' \
--data 'event=song&artist=AC/DC&title=Back in Black&length=04:14' \
"http://<ip>/metadata/capture/<stream_id>"
HTTP POST with JSON data example
The same endpoint can also accept input as JSON data in the HTTP BODY with the same fields. Escaping is not required in this case:
curl --user source:<password> \
--write-out '%{http_code}' \
--request POST \
--header 'Content-Type: application/json' \
--data '{ "event":"song", "artist":"AC/DC", "title":"Back In Black", "duration":254 }' \
"http://<ip>/metadata/capture/<stream_id>"
URL Query parameters example
Query parameters are attached to the end of a URL and may need to be escaped to ensure a valid URL.
Query parameters are not recommended and should only be used when sending basic artist/title information.
Example:
curl --user source:<password> \
--write-out '%{http_code}' \
--request POST \
"http://<ip>/metadata/capture/<stream_id>?event=song&artist=AC%2FDC&title=Back%20In%20Black&duration=254"
Prevent ad names from being displayed or loading artwork
When the playout system is broadcasting an ad, some playout systems will send this data as Now Playing data also.
To prevent our player from displaying the ad name to end users or using it to load artwork, add the word "ad" anywhere standalone in the titles of your ad creatives.
For example, all these titles will be effective to ignore the ad:
"Ad name", "ad name", "name ad", "name - ad", "name - ad - more details", "AD NAME"
The matching is not case-sensitive, you can use "ad", "Ad", "AD", "aD".
If the word "ad" is not a standalone word in the title if will not be detected and ignored. ex:
"Ad: name", "Advertisement", "AdName"